ההבדל בין שוליים לריפוד | ריפוד לעומת שוליים
שוליים לעומת ריפוד < ההבדל בין השוליים והריפוד הוא היבט חשוב ב-
CSS כאשר השוליים והריפוד הם שני מושגים חשובים המשמשים ב- CSS כדי לספק מרווח בין פריטים שונים. ריפוד ושוליים אינם ניתנים להחלפה ויש להם מטרות שונות ולכן יש להשתמש בהם כראוי. הריפוד הוא הרווח בין התוכן לגבול של בלוק. השוליים, לעומת זאת, נמצאים מחוץ לגבול של גוש. שוליים מפריד בין בלוקים מ בלוקים סמוכים בעוד הריפוד מפריד את הגבול מהתוכן. -> ->
מהו ריפוד?ב- CSS (
גיליונות סגנונות מדורגים ), הריפוד הוא הרווח בין התוכן לגבול. הוא מפריד בין התוכן של בלוק מהקצה שלו. הריפוד שקוף וכולל גם את תמונת הרקע או צבע הרקע של האלמנט. כמות הריפוד של אלמנט מצוין באמצעות המונח "ריפוד" בקוד CSS. לדוגמה, כדי להוסיף 25px ריפוד סביב תוכן הקוד הבא ניתן להשתמש. -> ->
div {width: 300px;
גובה: 300px;
ריפוד: 25px;
border: 25px solid;
}
אם יש צורך, ערכי ריפוד שונים יכולים להיות מוגדרים בנפרד עבור שמאל, ימין, למעלה ותחתון גם כן. פיסת הקוד הבאה מציינת ערכי ריפוד שונים עבור כל צד.
div {
width: 300px;
גובה: 300px;
padding-top: 25px;
ריפוד בתחתית: 35px;
ריפוד-שמאל: 5px;
ריפוד-ימין: 10px;
border: 25px solid;
}
-> ->
מה זה שוליים?
ב- CSS (גיליונות סגנונות מדורגים), השוליים הם מחוץ לגבול. הוא מפריד בלוק מבניינים אחרים. השוליים שקופים גם הם, אך הבדל גדול עם ריפוד הוא כי השוליים אינו כולל תמונות רקע או צבעי רקע מוחל על אלמנט. כמות השוליים ב- CSS מצוין באמצעות המונח "שוליים". חתיכת הקוד הבאה החילה שולי 25 פיקסלים מסביב לגוש div.
div {
width: 320px;
גובה: 320px;
border: 5px solid;
שוליים: 25px;
}
ערכים שונים ניתן להגדיר עבור הצדדים השונים של הבלוק, גם כן. קוד הקוד הבא חל ערכי שוליים שונים עבור כל צד.
div {
width: 320px;
גובה: 320px;
border: 5px solid;
margin-top: 25px;
bottom-bottom: 35px;
margin-left: 5px;
margin-right: 10px;
}
מה ההבדל בין שוליים לריפוד?
• ריפוד הוא המרווח בין הגבול לתוכן כאשר השוליים נמצאים מחוץ לגבול.
• ריפוד מפריד בין תוכן בלוק מהגבול. השוליים מפרידים בלוק אחד מהשני.
• ריפוד מורכב מתמונות הרקע וצבעי הרקע המוחלים על התוכן, כאשר השוליים אינם מכילים תוכן כזה.
• מרווחי בלוקים סמוכים עשויים לחפוף כאשר ריפוד אינו חופף.
סיכום:
ריפוד לעומת שוליים
ריפוד הוא החלל בתוך הגבול של גוש המפריד בין הגבול לתוכן. השוליים הם המרווח מחוץ לגבול המפריד בין בלוקים מן הבלוקים הסמוכים. הבדל נוסף הוא שהריפוד כולל את תמונת הרקע וצבעי הרקע המוחלים מסביב לתוכן, כאשר השוליים אינם מכילים אותם. השוליים של בלוקים סמוכים עשויים לפעמים לחפוף כאשר הדפדפן לדקלם את הדף אבל לריפוד דבר כזה לא יקרה.
תמונות באדיבות:
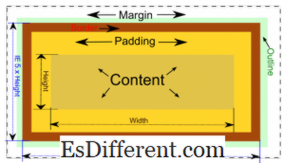
מודל תיבת CSS על ידי פליקס. רגל (CC BY-SA 3. 0)



